CASE STUDY
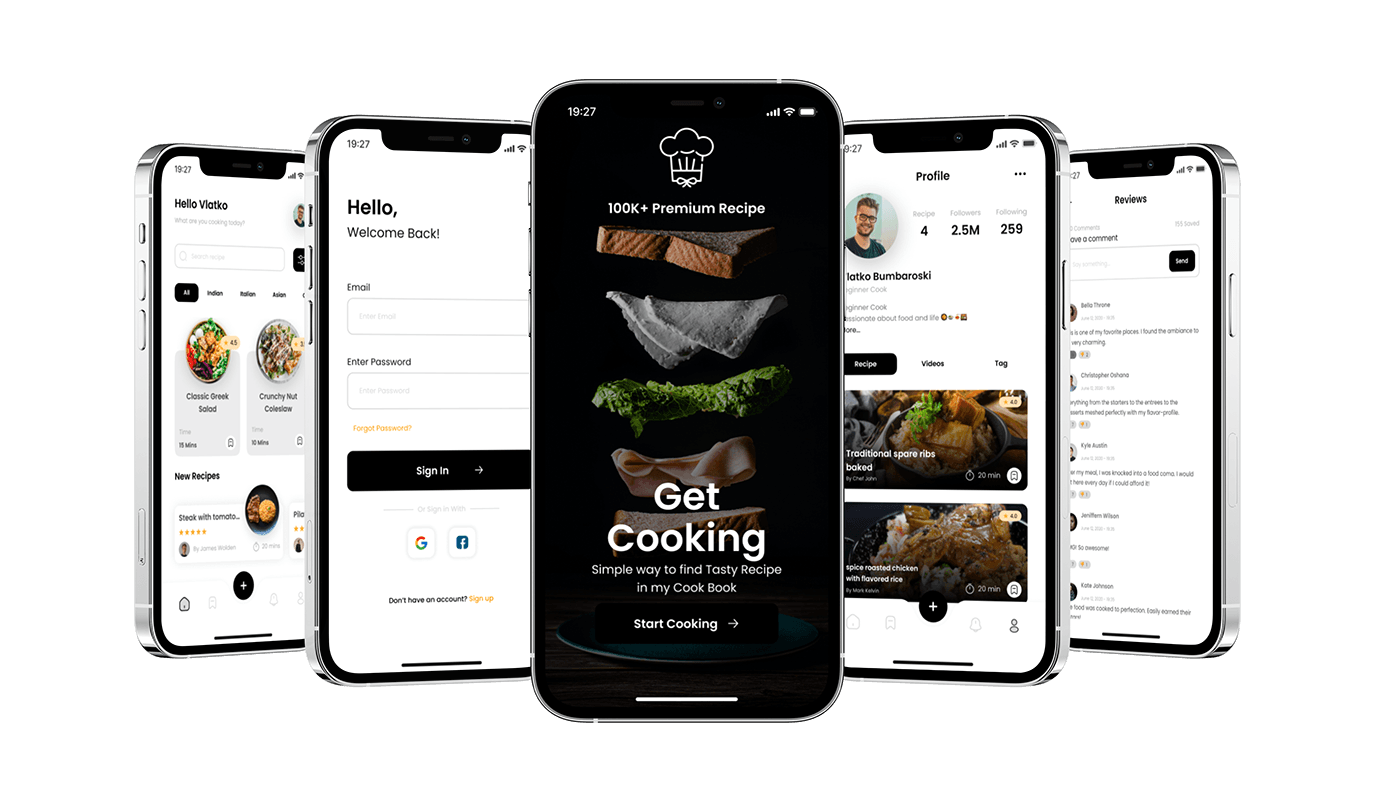
Cook Book is the smart cooking app that's all about YOU! With customizable meal plans, personalized recipe recommendations, smart shopping lists with optional grocery delivery and more, Cook Book is here to help you conquer the kitchen, your way.
SMART MEAL PLANNING FOR BUSY LIVES-
SMART MEAL PLANNING FOR BUSY LIVES-
LIKE YOURS! 📅 🥗🥘🍚
Simplify mealtime with a mouth-watering selection of easy-to-follow recipes picked just for you, table-ready in 30 minutes or less. Shopping lists are created automatically, with optional grocery delivery to your door in available markets.
Simplify mealtime with a mouth-watering selection of easy-to-follow recipes picked just for you, table-ready in 30 minutes or less. Shopping lists are created automatically, with optional grocery delivery to your door in available markets.

Introduction
The UX design case study on the mobile application CookBook combines the functionality for cooking and buying what's needed for users' meals. Check user experience design solutions and animated interactions.
Project
UX design of a simple mobile application for cooking, recipes, and food shopping.
Idea
I wanted to go beyond the typical recipe app, where users can either add their own recipes or save a directory of their favorite meals that were taken from the app's database. I wanted to make a food app that would appeal to a wider audience of people who enjoy cooking. It includes the regularly updated recipe database. The application also has a manager for supplies. Users could search for recipes based on the ingredients they already had on hand or make a shopping list to pick up any missing ingredients, extending the User experience process.
Analysis
The app design included a wide range of functionalities that needed to be presented to users in a user-friendly manner. There was a significant risk of overloading the screen, so the designers had to evaluate and rank every point. The most crucial details about the meal in the recipe were discovered through research and testing, which led to the creation of user scenarios.
Project
UX design of a simple mobile application for cooking, recipes, and food shopping.
Idea
I wanted to go beyond the typical recipe app, where users can either add their own recipes or save a directory of their favorite meals that were taken from the app's database. I wanted to make a food app that would appeal to a wider audience of people who enjoy cooking. It includes the regularly updated recipe database. The application also has a manager for supplies. Users could search for recipes based on the ingredients they already had on hand or make a shopping list to pick up any missing ingredients, extending the User experience process.
Analysis
The app design included a wide range of functionalities that needed to be presented to users in a user-friendly manner. There was a significant risk of overloading the screen, so the designers had to evaluate and rank every point. The most crucial details about the meal in the recipe were discovered through research and testing, which led to the creation of user scenarios.

User Interface Design
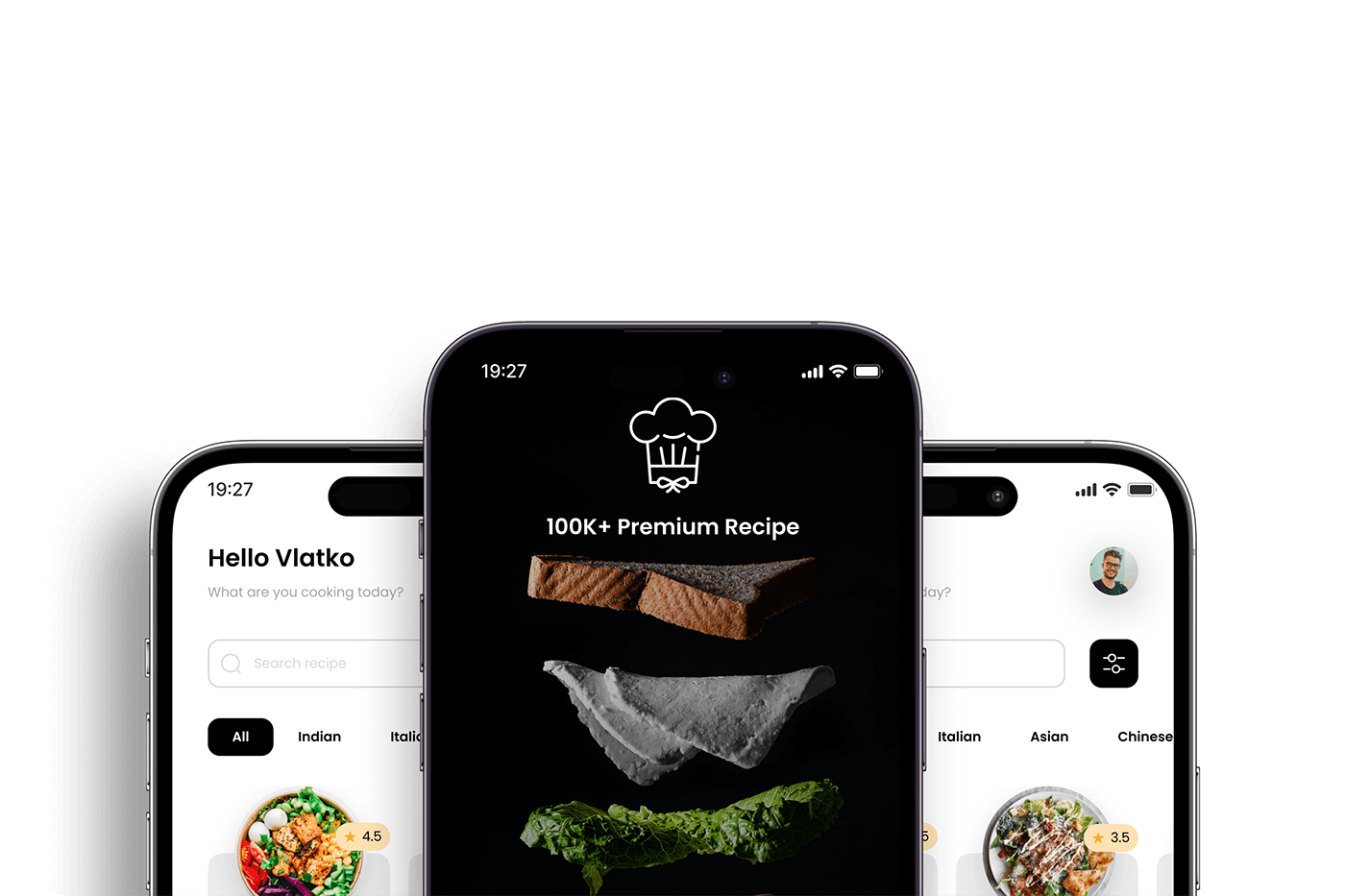
As the recipe app is aimed at basic daily operations and has quite a diverse target audience, the user interface has to be super easy and accessible for users with different levels of tech literacy and all mobile devices. The application layout is structured around intuitive navigation, high readability, light background, and eye-catching visuals.
As the recipe app is aimed at basic daily operations and has quite a diverse target audience, the user interface has to be super easy and accessible for users with different levels of tech literacy and all mobile devices. The application layout is structured around intuitive navigation, high readability, light background, and eye-catching visuals.
Personalization
Personalization of applications and websites is one of the hot trends in user experience design for a couple of recent years. It's not enough to give users the product to solve their problems - it's cool to give them the ability to tune the interface so that it corresponded to their specific needs. That encourages designers to consider more functionality with which users may customize the features according to their personal preferences.
Personalization of applications and websites is one of the hot trends in user experience design for a couple of recent years. It's not enough to give users the product to solve their problems - it's cool to give them the ability to tune the interface so that it corresponded to their specific needs. That encourages designers to consider more functionality with which users may customize the features according to their personal preferences.

Notifications
This notification screen is a user interface component that may be found on various devices, and it shows user alerts or notifications. Text messages, email alerts, updates, and other sorts of information can be included in these notifications. The notification screen can be accessed by sliding down from the top of the screen or by pressing a specific button, and it often appears as a little overlay or pop-up on the device's main screen. Typically, users can respond to the notifications by swiping them away or opening them to get more information.
Review
The review section is a part of the application where users can leave feedback or comments about a specific product, service, or experience. Reviews can be written by customers, clients, or users who have had direct experience with the product or service being reviewed. Review sections often include a rating system, where users can rate the product or service on a scale, such as 1-5 stars, to give a quick indication of overall satisfaction. Review sections can also include other information such as photos, videos, and other multimedia that users can upload to give a more detailed review.
Analytics
Gather the user experience feedback and analytics data that will serve as the foundation for the next phase of the innovative search for solutions. During the initial encounter, a subtle, elegant animation will alert the user to the additional functionality that is concealed beneath the card and accessible by swiping down.
Shopping List
Right from the recipe, users can add missing ingredients to their shopping list. Its screen shows the list of recipes with missing ingredients. Also, it’s easy to check the list of needed items for each particular recipe and remove the points that the user doesn’t plan to buy.
Pantry Feature
Working on the concept, the team also developed the idea to sync up the app with AmazonGo services. The Pantry feature of the app loads the e-commerce functionality showing the available offers according to the user’s shopping list. This way shopping becomes a piece of cake.
The app shows all the information about the required items by different producers and trademarks. The list of added positions is easily checked with a horizontal scroll. When users choose a position from the list, they see the full description, nutritional value, pricing, and other details.

Bottom Line
“We’ve been designing usable interfaces, which is like a chef cooking edible food. Certainly, we all want to eat edible foods with nutritional value, but we also crave flavor. Why do we settle for usable when we can make interfaces both usable and pleasurable?” Aaron Walter said in his book “Designing for Emotion“. With high competition and a constantly growing number of mobile apps devoted to the theme of food and cooking, the first impression cannot be just nice and clean.
The successful app, in this case, should instantly appeal to the emotional and aesthetic sides of user perception and be simple to use to engage the user from the first seconds and let them interact according to their personal preferences. That’s the balance our team strived for in the case of Perfect Recipes App.
Stay tuned, new case studies sharing the details of the design process are coming soon!
“We’ve been designing usable interfaces, which is like a chef cooking edible food. Certainly, we all want to eat edible foods with nutritional value, but we also crave flavor. Why do we settle for usable when we can make interfaces both usable and pleasurable?” Aaron Walter said in his book “Designing for Emotion“. With high competition and a constantly growing number of mobile apps devoted to the theme of food and cooking, the first impression cannot be just nice and clean.
The successful app, in this case, should instantly appeal to the emotional and aesthetic sides of user perception and be simple to use to engage the user from the first seconds and let them interact according to their personal preferences. That’s the balance our team strived for in the case of Perfect Recipes App.
Stay tuned, new case studies sharing the details of the design process are coming soon!

First Prototype

Layout Grid

LET'S GET IN TOUCH
Work together, or just say hi! If you'd like to see my full case study, my contact information is provided below.
Email: vbumbaroski@yahoo.com
Linkedin: https://www.linkedin.com/in/vbumbaroski/


